
احجز استشارة مجانية الآن
هل تريد معرفة المزيد عن هذا الموضوع؟
تواصل معنا على واتساب واحصل على استشارة مجانية من خبرائنا
تواصل على واتساب الآنسرعة الموقع البطيئة من المشاكل التي تعيّق الكثير من أصحاب المواقع من تحقيق أهدافهم التسويقية والتعزيز من ترتيب مواقعهم في محركات البحث، ولكي تضمن جذب المزيد من الزيارات وتضاعف من التحويلات، فمن الضروري معرفة سرعة موقعك الإلكتروني، فكيف تتمكن من قياس سرعة الموقع؟ ومدى أهمية هذه الخطوة؟
ما المقصود سرعة الموقع؟
سرعة الموقع الإلكتروني، هي المدة التي يحتاجها الموقع لتحميل المحتوى والصفحة للمستخدم، بغرض إظهار المحتوى للمستخدمين وإتاحة لفرصة لهم للتفاعل مع الموقع، سواء بالنقر والتمرير أو الاطلاع على المنتجات والخدمات المعروضة. فكلما كانت سرعة الموقع عالية كان ذلك علامة دالة على جودة تجربة المستخدم الخاصة بالموقع، ومدى الجهود المبذولة في التحسين من رضا العملاء نحو الموقع. والأهم من ذلك التعزيز من ترتيب الموقع في محركات البحث؛ لكون سرعة تحميل الموقع تعد من العوامل الرئيسية لضمان وصول الموقع في النتائج الأولى.
طريقة قياس سرعة الموقع من قوقل
يوجد مجموعة من الطرق التي من الممكّن من خلالها معرفة سرعة الموقع الإلكتروني، وأفضلها قياس سرعة الموقع من خلال أداة PageSpeed Insights التابعة لجوجل، ولكي تستخدمها عليك الشروع في الخطوات التالية:
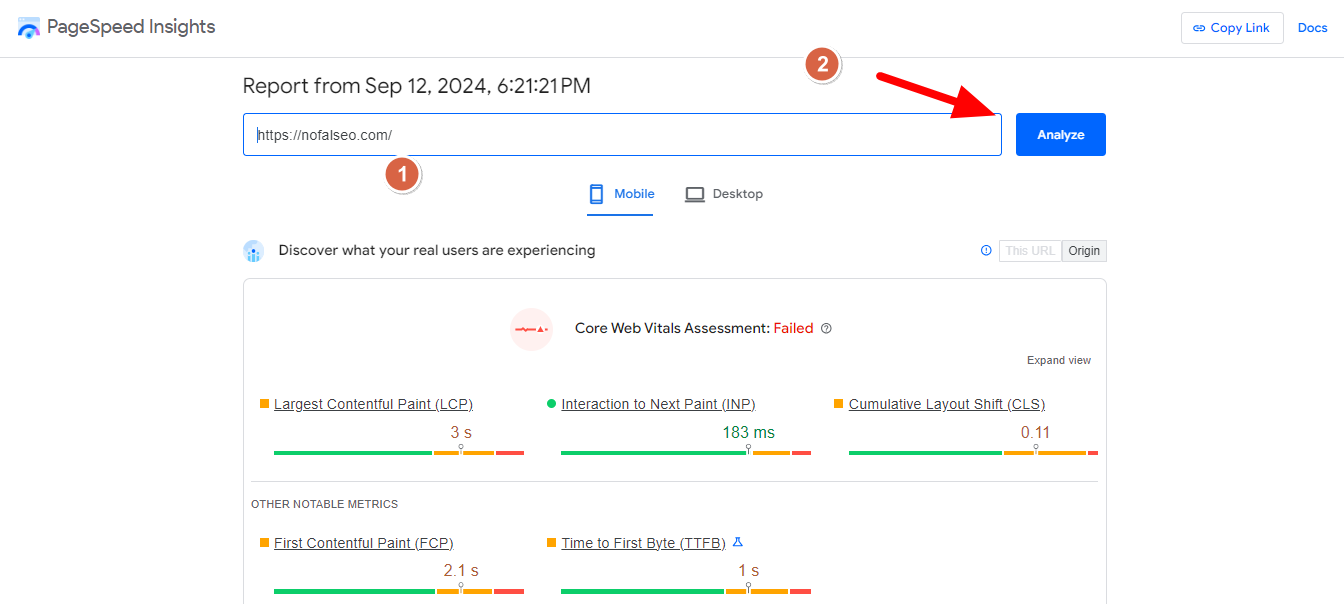
توجه إلى أداة PageSpeed Insights.
انسخ رابط الموقع الذي ترغب في قياس سرعته، وضمنه في الحقل المخصص.

سيكون بإمكانك التعرف على سرعة الموقع على الهاتف المحمول وأجهزة الكمبيوتر من خلال الأزرار الموجودة في الأعلى.

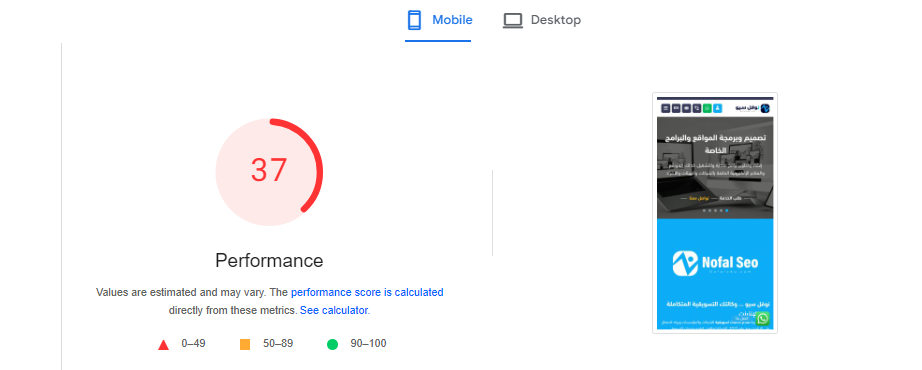
من بعد ذلك، ستظهر لك نسبة سرعة الموقع من مجمل 100% وفي عملية القياس التي تظهر في الصورة بالأسفل، فإن سرعة الموقع هي 37% ما يدل على أن سرعة الموقع ليست بالجيدة للحد الذي يضمن تقديم تجربة مستخدم إحترافية.

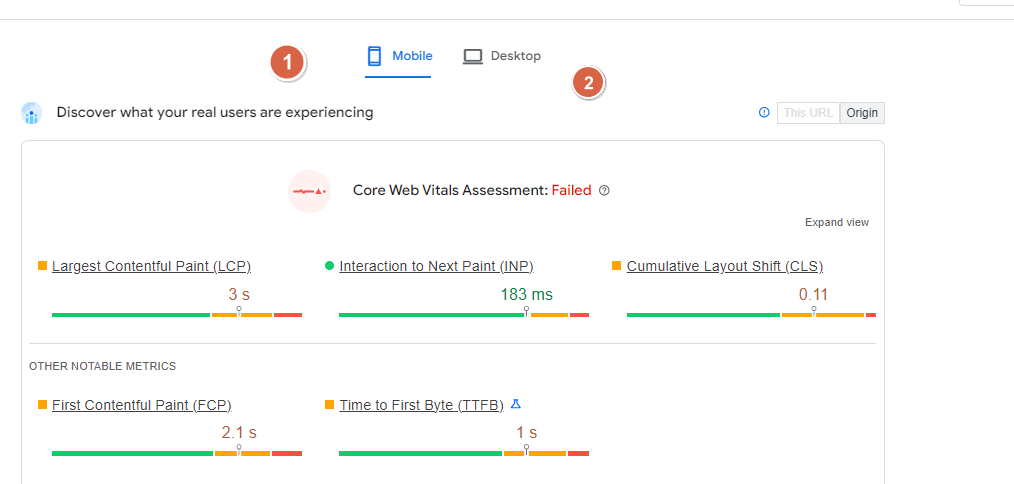
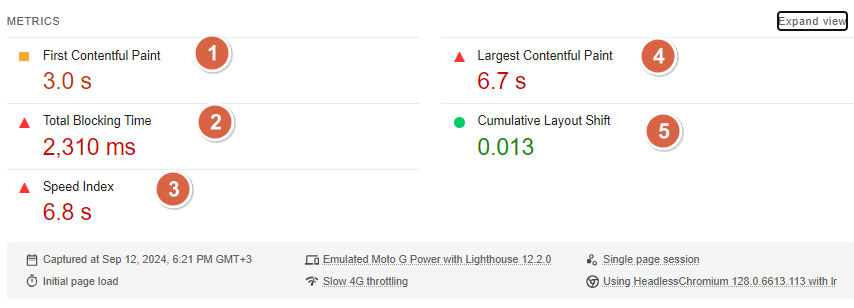
وضمن قسم Diagnose performance issues ستجد تفاصيل دقيقة عن العوامل المؤثرة على سرعة الموقع وكافة التفاصيل الخاصة بها، لفهم كافة الجوانب المؤثرة على هذه النتيجة، والمتمثلة في:
- First Contentful Paint: يشير للوقت الذي يحتاجه أكبر عنصر في الصفحة للتحميل، ودائمًا ما يكون العنوان في حال كان محتوى الصفحة نصي أو الفيديو أو الصورة الأولى المضافة للصفحة وتظهر للمستخدم. وتُقارن مع المواقع الأخرى فإذا كان سرعة عرض المحتوى الأولي في الصفحة هي 1.8 ثانية فهذه دلالة على إنها جيدة، أما إذا زادت عن 3 ثانية فسوف تحتاج للتحسين.
- Total Blocking Time: يتمثل في الفرق الزمني بين ظهور المحتوى الأولي في الصفحة First Contentful Paint ووقت تفاعل المستخدم، ليكون من المقاييس المهمة المؤثرة على معدل الارتداد في الموقع.
- Speed Index: يقيس مدى سرعة ظهور المحتوى في أثناء تحميل الموقع على المتصفح، من خلال أخذ لقطات شاشة مستمرة وفيديوهات تُبين التغييرات في إطارات الصفحة وتتبعها لتحديد سرعة التحميل، وكلما كانت السرعة بين 0 –3.4 ثانية؛ سيكون دلالة على سرعة الموقع الجيدة لعرض المحتوى.
- Largest Contentful Paint: يقيس مدى سرعة ظهور أكبر محتوى في الصفحة، سواء كان صورة أو نص في أثناء عرض المحتوى الأساسي، بمعنى سرعة تحميل المحتوى ذو الحجم الأكبر مثل الفيديوهات والصور وحتى النصوص.
- Cumulative Layout Shift: التغييرات التي تطرأ على تحميل الخطوط ومقاطع الفيديو والصور في أثناء وجود المستخدم على الصفحة، تؤثر على تجربة المستخدم وتمنعه من الاطلاع على المحتوى، وهذا المقياس مخصص لقياس سرعة تحميل العناصر المتحركة في الصفحة أو أكواد الجافا سكربت ومدى سرعة تحميلها.

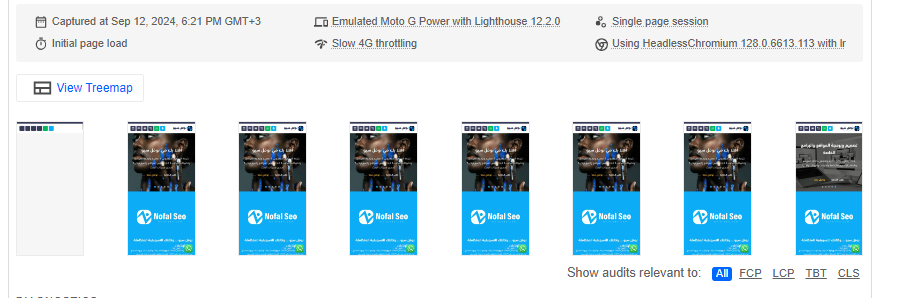
بالتمرير لأسفل ستظر لك مجموعة من الصور أو بالأحرى لقطات شاشة لصفحة الموقع الإلكتروني، التي يتم التقاطها من قبل أداة قياس سرعة الموقع في أثناء تحميله، وهي في الأصل أحد المقاييس المستخدمة في التعرف على مدى سرعة استجابة خادم الاستضافة المرفوع عليه الموقع. من خلال الاطلاع على القسم ضمن أداة PageSpeed Insights لقياس سرعة تحميل الموقع.
فإذا ما كانت نتيجة قياس سرعة موقعك تظهر كما في الصورة بالأسفل – واجهة الموقع تظهر في بداية – فهذا يعني أن استجابة السيرفر لديك جيدة.

أما في حال ظهور واجهة الموقع في القطات الأخيرة، كما يظهر في الصورة بالأسفل، فهذا يعني أنه سيتوجب عليك ترقية خطة الاستضافة أو التغيير لاستضافة تقدم خدمة وسرعة جيدة:

في الأسفل، مباشرة ستجد مجموعة من النصائح أو التفاصيل الدقيقة، التي من خلال إتباعها ستحسن من سرعة الموقع وتحميله. وبجانب كل توصية ستجد نتيجة تأثير كل خيار لوحده على أداء موقعك.

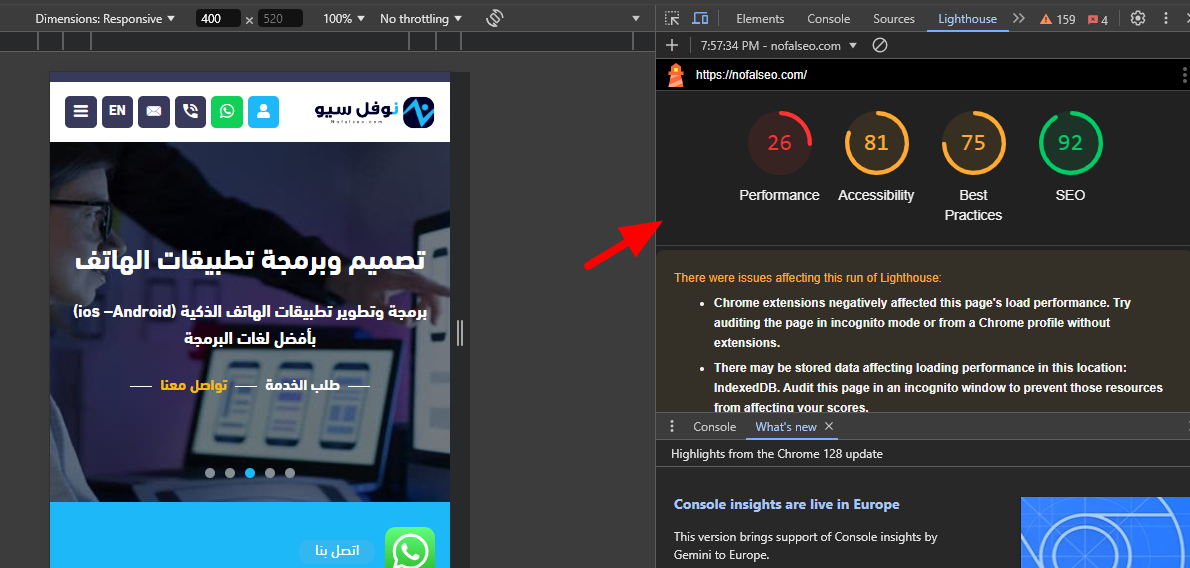
طريقة معرفة سرعة الموقع عبر أداة المطورين في جوجل كروم
يوجد طريقة أخرى بإمكانك من خلالها قياس سرعة تصفح الموقع، وهي عبر أداة المطورين الموجودة في متصفح جوجل كروم، الجدير بالإشارة أنها توفر نفس البيانات التي تتيحها لك أداة PageSpeed Insights التي استخدمناها في الشرح السابق؛ لكنها أسرع والوصول إليها سهل من قبل المستخدم.
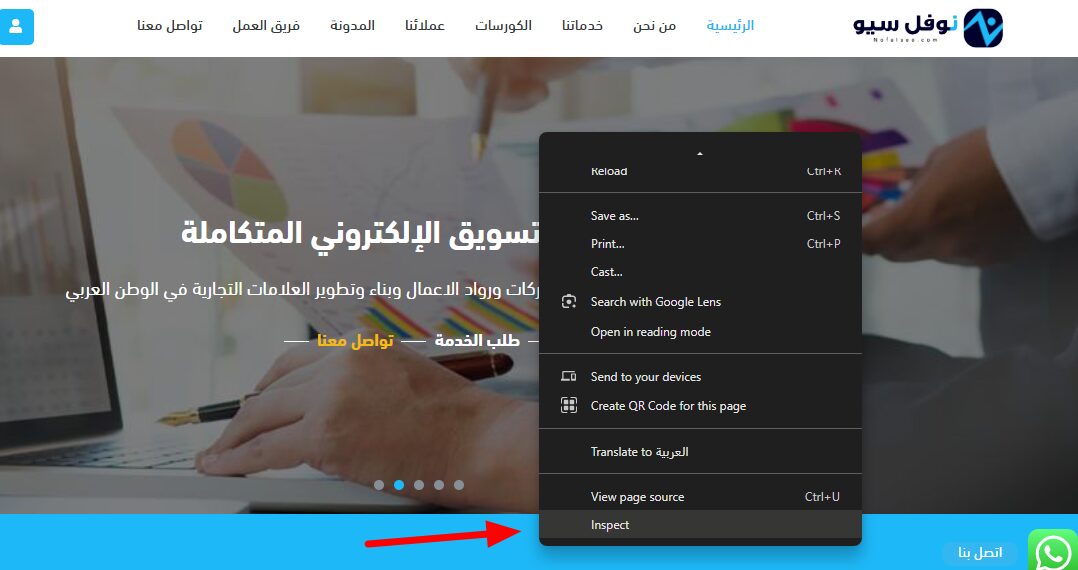
كل ما تحتاجه هو التوجه إلى الموقع أو الصفحة التي ترغب في قياس سرعتها، ثم انقر على زر الماوس الأيمن مرر لأسفل وحدّد على تبويب Inspect.

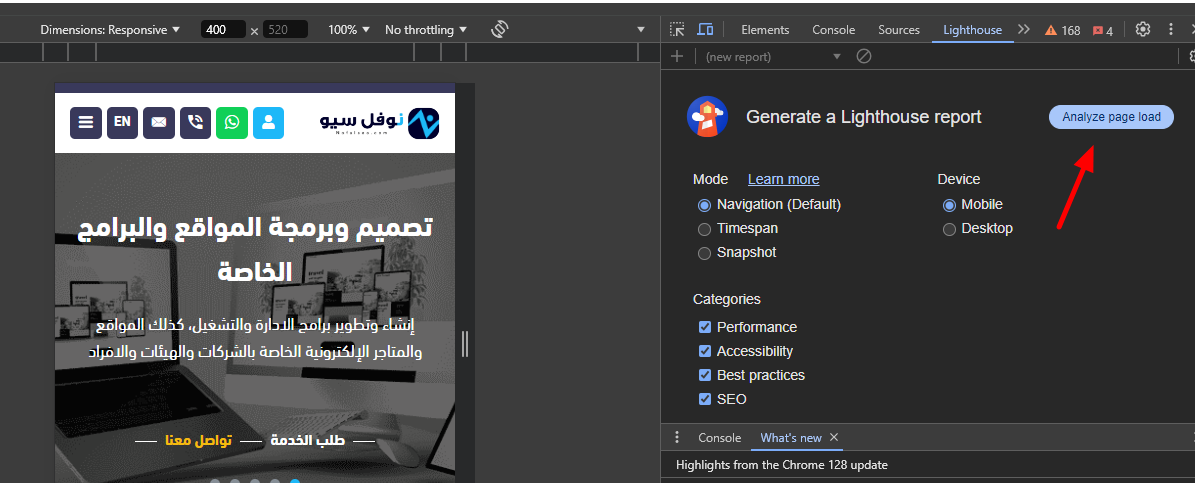
انقر على أيقونة “<<“في الأعلى وحدّد على lightehouse.

انقر على Analyze page load للبدء في تحليل سرعة الموقع.
ستظر لك مباشرة، تفاصيل سرعة الموقع على الجانب الأيمن.

ما أهمية تحسين سرعة الموقع؟
قياس سرعة الموقع يضمن الحصول على مجموعة من الفوائد والمشتملة على:
زيادة زيارات الموقع
تحسين سرعة الموقع الإلكتروني، لديها تأثير إيجابي على أعداد الزيارات التي يحصل عليها الموقع، فسرعة الموقع أحد العوامل الرئيسية التي تعتمد عليها جوجل في ترتيب المواقع في محركات البحث بجانب مجموعة من العوامل الأخرى. ما يعني كلما كان موقعك سريع ستكون فرص ترتيبه في النتائج الأولى أكبر، وتُمهد بشكل مباشر للحصول على المزيد من الزيارات من خلال محركات البحث.
رفع معدل التحويل
لا يقتصر التعزيز من سرعة تحميل الموقع على جذب الزوار فحسب، بل لديها تأثير كبير على معدل المبيعات والتحويلات المحققة داخل الموقع. ونظرُا لاهتمام الكثيرين بتحقيق المبيعات أو إتمام إجراءات محددة مثل التسجيل في القائمة البريدية أو الاشتراك، فسرعة الموقع الجيدة تسهّل من تحقيق هذه الأهداف، عبر التحسين من تجربة المستخدم. فمثلُا، متجر Walmart استطاع رفع معدل التحويلات بنسبة 2% عندما حسّن سرعة موقعه بمقدار ثانية واحدة.
تحسين تجربة المستخدم
سرعة الموقع العالية تحسّن من تجربة المستخدم داخل الموقع وتضمن الابتعاد عن تجربة المستخدم السيئة، التي تقلل من معدل التحويلات والمبيعات وتجعل المستخدمين ينفرون عن استخدام موقعك ومغادرته على الفور قبل تحميل المحتوى؛ ما يزيد من معدل الارتداد ويقلل من أعداد الزوار للموقع.
ختامُا، معرفة سرعة الموقع من الخطوات المهمة في خطة تحسين تجربة المستخدم وسيو موقعك الإلكتروني، للاستفادة من مجمل المزايا التي تتيحها لك وضمان أعلى نمو ممكن لموقعك وتحقيق أهدافك التسويقية والبيعية.
الأسئلة الشائعة
كم سرعة الموقع الجيدة؟
عند قياس سرعة الموقع عبر أداة PageSpeed Insights، ستعرض لك نسبة مئوية لتقدير سرعة تحميل الصفحة، وسرعة الموقع الجيدة تترواح بين 50 إلى 100.
ما أدوات قياس سرعة الموقع؟
يوجد مجموعة من أدوات قياس سرعة الموقع من بينها أداة PageSpeed Insights وأداة GTMetrix وWebPageTest وأداة Pingdom، كما يوجد أدوات أخرى من الممكن استخدامها لقياس سرعة موقعك.
كم يكلف قياس أداء الموقع؟
قياس أداء الموقع مجاني، ولا يحتاج منك لدفع رسوم أو اشتراكات، من خلال أدوات قياس أداء الموقع مثل PageSpeed Insights، لكن هذا لا يعني أن هناك أدوات مدفوعة تتطلب منك دفع رسوم واشتراكات لاستخدامها.
هل تحتاج استشارة بخصوص هذا الموضوع؟
تواصل على واتساب